In this section, you will create a graphic (in a subject area of your choice), to incorporate into your audiographic.
Value of charts and diagrams as visual aids
Using charts and diagrams is an effective teaching strategy to help learners see concepts visually. Diagrams are useful because they can show relationships between concepts, illustrate processes, and summarise or simplify complex topics. Visual aids can be used in each part of a lesson, i.e. the introduction or problem formulation, the presentation of new knowledge, application, and conclusion.
Types of charts and diagrams

- Advance graphic organisers can be used to introduce new topics and illustrate hierarchy and relationships between concepts
- Flow charts can summarise a process and/or related decision points
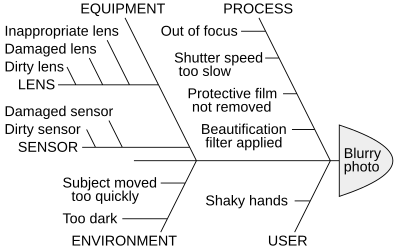
- Fishbone diagrams can provide a visual representation of cause and effect, as shown in the example here of the root causes of a blurred photograph
- Graphs can be used to explain relationships – for example, how supply and demand affects the price of goods and services in Economics
- Infographics combine images and charts (with minimal text) into a single graphic to provide an easy-to-understand visual aid
- Mind-maps can be used to provide an overview of a topic and its related concepts and sub-concepts
- Tree diagrams are useful for presenting hierarchical information (using branches and sub-branches) – for example, the animal classification system
- Venn diagrams are useful for comparing differences and similarities (where the circles overlap) between concepts
- Representational diagrams can be used to simplify real-life objects – for example, a drawing to show the different parts of an insect or parts of the human body
- Time-line diagrams are used to show the historical sequence of events
Setting the correct image size
Before starting work on a diagram, it is important to set the correct image size ratio. Your audiographic will eventually be in a video file, so we must choose the correct image size so that the background fills the full screen of the video area (without gaps on the sides of the video display area).
Fortunately, LibreOffice Draw provides two default format pre-set options when producing images for use on screens. Open LibreOffice Draw, and, from the main menu, go to ‘Format’ and select ‘Page properties’. Here, you can choose between the following formats:
- Screen 4:3 ratio (standard screen size) – suitable for older screen resolutions
- Screen 16:9 ratio (wide screen size) – suitable for modern screen resolutions including most computer screens, TV displays, and smart-phones (in landscape mode).
We recommend that you produce video using a 16:9 aspect ratio, and select this option before you commence work on producing a graphic. These days, 16:9 is is the most widely used format for digital video.
Make sure that you select Landscape orientation for your image.
When you export your image, you need to specify the resolution in pixels (both height and width) to ensure that the image fills the full screen area of the video. When ‘rendering’[1] (or generating) the video, we recommend that you use High Definition or Full High Definition. The corresponding pixel sizes for exporting images are summarised in this table:
| Resolution
|
Pixel size
|
| HD (High definition)
|
1280 x 720
|
| Full HD
|
1920 x 1080
|
Mini-challenge
Create a diagram or chart, as a supporting visual aid for your audiographic
Purpose: Create a title slide, diagram / chart, and acknowledgement slide using LibreOffice Draw
- Open LibreOffice Draw and set the Format for page properties to ‘Screen 16:9’ in Landscape orientation (see above for more information)
- Create a title page (with a sub-title if appropriate):
- Make sure your title is short and the text is large enough to read on a small screen display
- You could include a background image for visual appeal (remember to ‘Send the image to back’ by selecting the image and then going to Modify –> Arrange from the main menu; if you don’t do this, the image will cover your text)
- Another option is to use a background colour by adding a rectangle to fill the full page. Edit the colours of your text and background to make sure the text can be read
- Create a diagram or chart (in a subject area of your choice) to use as a visual aid to support students. You can add this as a new page in the same drawing file
- We encourage you to either search for openly-licensed images to include in your graphic, or to create a new image yourself
- Keep text to a minimum – remember that these are intended to be visual aids; you can include more details when making your audio recording
- Use colour and numbers that you can refer to in the audio recording
- Use the full screen available for the graphic. Make sure the text is large enough to read on a small screen display. Don’t use more than two different fonts
- Check spelling and grammar
- Create an acknowledgement page including:
- Attributions for all images re-used and re-mixed in your graphic, paying attention to licence remix compatibility
- An open copyright licence for your work
- Save your drawing in .ODG format (so that you can edit it in the future, if you need to)
- Export each page as a separate graphic using a different file name
- From the main menu, go to File –> Export as .PNG (Preferred image format for web video)
- Specify the pixels for the image size (see above for HD or Full HD). This will make sure that the image fills the full video screen. To avoid pixelation of any background images, make sure you import images large enough for the export image resolution
- ↑ ‘Rendering’ means that you are changing data from one form into another – for example, from image into video, or from audio into video.
In this section, you will create a graphic (in a subject area of your choice), to incorporate into your audiographic.
Value of charts and diagrams as visual aids
Using charts and diagrams is an effective teaching strategy to help learners see concepts visually. Diagrams are useful because they can show relationships between concepts, illustrate processes, and summarise or simplify complex topics. Visual aids can be used in each part of a lesson, i.e. the introduction or problem formulation, the presentation of new knowledge, application, and conclusion.
Types of charts and diagrams
Setting the correct image size
Before starting work on a diagram, it is important to set the correct image size ratio. Your audiographic will eventually be in a video file, so we must choose the correct image size so that the background fills the full screen of the video area (without gaps on the sides of the video display area).
Fortunately, LibreOffice Draw provides two default format pre-set options when producing images for use on screens. Open LibreOffice Draw, and, from the main menu, go to ‘Format’ and select ‘Page properties’. Here, you can choose between the following formats:
We recommend that you produce video using a 16:9 aspect ratio, and select this option before you commence work on producing a graphic. These days, 16:9 is is the most widely used format for digital video.
Make sure that you select Landscape orientation for your image.
When you export your image, you need to specify the resolution in pixels (both height and width) to ensure that the image fills the full screen area of the video. When ‘rendering’[1] (or generating) the video, we recommend that you use High Definition or Full High Definition. The corresponding pixel sizes for exporting images are summarised in this table:
Mini-challenge
Create a diagram or chart, as a supporting visual aid for your audiographic
Purpose: Create a title slide, diagram / chart, and acknowledgement slide using LibreOffice Draw
Footnote
Project lead
Supported by
Development Partner